
Hyperhooks (Swift) is the renderer component for Hyperhooks Core which targets Native iOS and other Apple Platforms.
Intro
On the Swift side the Hyperhooks Swift Package provides HxRootView – a SwiftUI View which specifies the JavaScript entry-point and acts as insertion point for the rendered content.
On the JavaScript side hyperhooks-swift provides the render function which inserts a component into the view hierarchy at the specified root.
Usage
To add Hyperhooks to your Xcode project as Swift Package Manager dependency use the URL: https://github.com/hyperhooks/hyperhooks-swift
To get started follow these 3 easy steps…
Step 1
Import the package.
import SwiftUI
import Hyperhooks // Here.
…
Step 2
Add a HxRootView somewhere in your hierarchy.
…
@main
struct MyApp: App {
var body: some Scene {
WindowGroup {
HxRootView() // Here.
…
Step 3
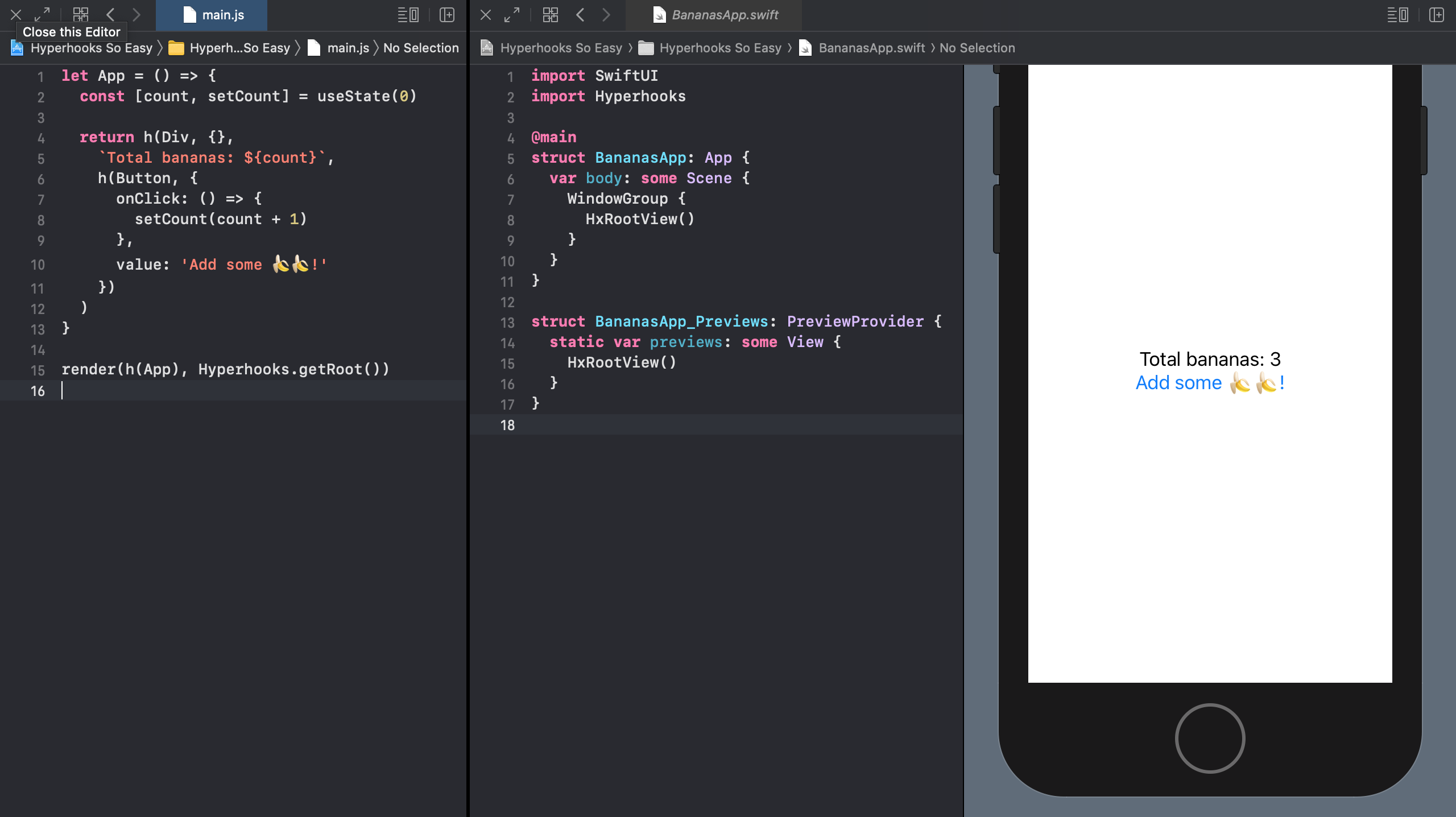
Create a main.js containing your Hyperhooks component.
let App = () => {
const [count, setCount] = useState(0)
return h(Div, {},
`Total bananas: ${count}`,
h(Button, {
onClick: () => {
setCount(count + 1)
},
value: 'Add some 🍌🍌!'
})
)
}
render(h(App), Hyperhooks.getRoot())
That’s it, now you can run your app or use Xcode’s live preview functionality to interact and see your changes to the code reflected immediately!